En la parte 1, estuve revisando la solución y la funcionalidad básicas que ofrecía. En esta parte estaré viendo algunas funcionalidades más avanzadas.
Voy a agregar un formulario en una página. Primero exporto un formulario
Una vez guardado el archivo Document_Edit.xfds
Creo una página
Cuando voy a la parte de Insert, veo un nuevo botón, “New Form”
Selecciono el archivo Document_Edit.xfds que exporte
Una vez guardado, me queda el formulario embebido dentro de la página (Tiró un error de rendering)
También se permité editar por formulario
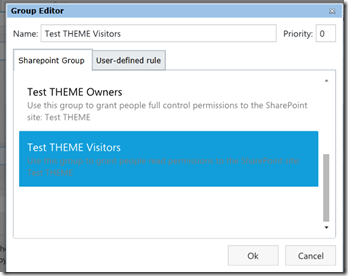
También nos permite agregar visibilidad dependiendo de la seguridad a la que pertenece el usuario
http://spform.com/documentation/groups
http://spform.com/documentation/groups/operators
http://spform.com/documentation/groups/functions
http://spform.com/documentation/groups/values
Ahora voy a agregar algo de javasscript
Ahora seteo el campo fecha con 7 días a partir de hoy
Tienes muchisimas más opciones para ver
http://spform.com/documentation/js/manager
http://spform.com/documentation/js/field
Lo malo:
- Requiere tener Silverligth instalado para poder usar el diseñador.
- Llamar a web services o servicios REST externos para integrarlo con la solución (ej: en una variable json). Hay que agregar código javascript para realizar esta funcionalidad. De todas maneras es común utilizar SPServices o el REST de Sharepoint para traer los datos.
Lo bueno:
- Muy fácil de customizar formularios
- Facilidad de agregar css y javascript
- Muy user friendly
- Framework excelente
- Muy buen soporte
- Montado sobre jquery
- Muy performante
Les recomiendo el siguiente blog para ver todas las funcionalidades que ofrece SPForm: http://formsdesigner.blogspot.com.ar/















No hay comentarios:
Publicar un comentario