Voy a mostrar un step by step para mejorar la interfaz de una lista de anuncios mediante jslink. Ej de cómo quedaría.
Agrego un App de Anuncios
Agrego una página para mi homepage
Agregamos el web part de anuncios
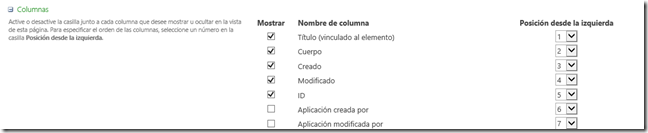
Una vez agregado el web part, actualizamos la vista default de la app. Agregamos los siguientes campos:
Agregamos un par de ejemplos de anuncios
Ahora lo importante, creen un archivo de javascript (Ej: CSRNews.js) y agreguen lo siguiente
(function () {
var itemCtx = {};
itemCtx.Templates = {};
itemCtx.Templates.Header = "<table>";
itemCtx.Templates.Item = ItemOverrideFun;
itemCtx.Templates.Footer = "</table>";
itemCtx.BaseViewID = 1;
itemCtx.ListTemplateType = 104;
SPClientTemplates.TemplateManager.RegisterTemplateOverrides(itemCtx);
})();
function ItemOverrideFun(ctx) {
var _announcementTitle = ctx.CurrentItem.Title;
var _announcementDesc = ctx.CurrentItem.Body;
var _announcementID = ctx.CurrentItem.ID;
var fecha = ctx.CurrentItem.Modified;
var monthNames = [ "Enero", "Febrero", "Marzo", "Abril", "Mayo", "Junio","Julio", "Agosto", "Septiembre", "Octubre", "Noviembre", "Diciembre" ];
var d = new Date(fecha);
return "<tr><td style='vertical-align:top'>" + "<div class='dateBox'><div class='dayDateBox'>" + d.getDay() + "</div><div class='monthDateBox' >" + monthNames[d.getMonth()] + "</div></div>"+ "</td><td><b>" + _announcementTitle + "</b>" + _announcementDesc +"<a href='/Lists/Announcements/DispForm.aspx?ID='"+ _announcementID + "'> Read More…</a><p></p></td></tr>";
}
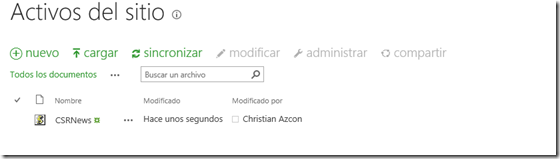
Suba el archivo js, a la siguiente librería
Editamos el web part y agregamos lo siguiente en la sección de “Varios\Vinculo js”
~site/SiteAssets/CSRNews.js
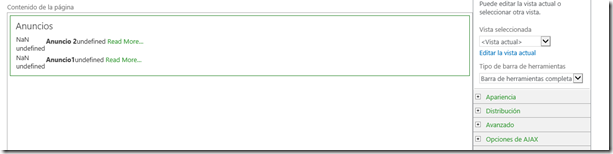
Ahora cambiamos el atributo vista selecciona a “Todos los Elementos”
La vista nos queda de la siguiente manera
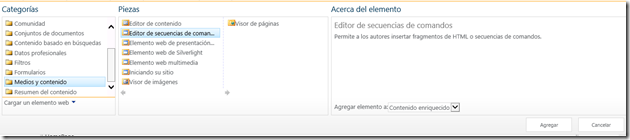
A continuación agrego un web part Script editor
y agrego el siguiente estilo de css
<style>
/* date Box */
.dateBox
{
width: 50px;
height: 50px;
background-color: #f58228;
padding-left: 8px;
margin-right: 5px;
margin-top:0px;
}
.dayDateBox
{
font-size: 25px;
line-height: 25px;
color: white;
padding-top: 3px;
}
.monthDateBox
{
font-size: 12px;
color: white;
}
</style>
Guarda la página, y el web part de anuncios quedo de la siguiente manera.



















Muchas gracias, me ha resultado de gran ayuda.
ResponderEliminarUn saludo.
Este comentario ha sido eliminado por el autor.
ResponderEliminarBuenas tardes,
ResponderEliminar¿Es posible ordenar los anuncios por un campo concreto?
Gracias.
Un saludo.
en el recuadro anaranjado no me aparece la fecha ???????????
ResponderEliminaraparece esto "NaN
ResponderEliminarundefined"??????