Siempre necesitamos tener jquery disponible en cada página o agregar javascript/css custom, ej: ocultar Newsfeed y OneDrive en un ambiente On-premise (en un próximo post). Voy a estar usando la feature de delegate control: http://msdn.microsoft.com/en-us/library/office/ms478826(v=office.15).aspx
Especificamente voy a usar “AdditionalPageHead”: http://msdn.microsoft.com/en-us/library/office/ms470880(v=office.14).aspx
Iniciamos, creando una solución de Visual Studio (SharePoint 2013 empty project)
Seleccionar “farm solution”
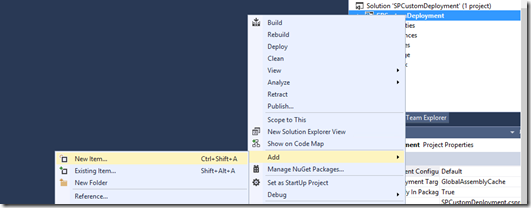
Agregamos un user control
En el user control agrego lo siguiente:
<script type="text/javascript" src="/_layouts/15/jquery.js" />
<script type="text/javascript" src="/_layouts/15/custom.js" />
<link id="CssRegistrationCustom" rel="stylesheet" type="text/css" href="/_layouts/15/Styles/custom.css"/>
Más adelante le explico porqué está mal este código (específicamente el cierre del tag script). A continuación agrego un elemento vacio (Empty element)
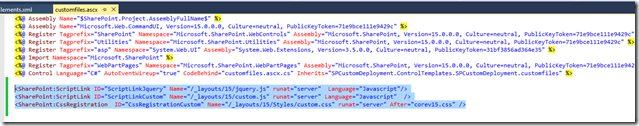
En el mismo agrego lo siguiente
<?xml version="1.0" encoding="utf-8"?>
<Elements xmlns="http://schemas.microsoft.com/sharepoint/">
<Control Id="AdditionalPageHead"
Sequence="100" ControlSrc="~/_controltemplates/15/SPCustomDeployment/customfiles.ascx" />
</Elements>
Ahora verifico que la feature se deploye a nivel Web
Después mapeo la carpeta Layouts (Sharepoint “Layouts” Mapped Folder)
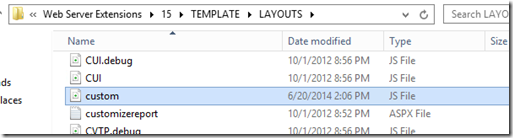
Y agrego los archivos jquery.js, custom.js y custom.css (dentro de la carpeta styles)
Deployo la solución
Mientras se está debuggeando me lanza el siguiente error: 0x800a1391 - JavaScript runtime error: 'theForm' is undefined
Por algún motivo (cómo les comenté antes) no le gusta el NO cierre completo del tag script (yo use <script /> en vez de <script></script>). Lo que hice es utilizar los controles ScriptLink y CssRegistration .
<SharePoint:ScriptLink ID="ScriptLinkJquery" Name="/_layouts/15/jquery.js" runat="server" Language="Javascript"/><SharePoint:ScriptLink ID="ScriptLinkCustom" Name="/_layouts/15/custom.js" runat="server" Language="Javascript" />
<SharePoint:CssRegistration ID="CssRegistrationCustom" Name="/_layouts/15/Styles/custom.css" runat="server" After="corev15.css" />
Deployo de nuevo, y veo que se agregó correctamente el código en el html generado
Miren que custom.css se agregó después de cov15.css, ya que use la propiedad after
También verifico si quedó bien el nombre de la feature y la descripción.
También verifico que los archivos se hayan agregado los archivos correctamente el el filesystem
path de features
Ahora para verificar que se haya cargado correctamente jquery, usamos un script editor web part.
Guardo la página y me aparece el popup
Sin lugar a dudas las funcionalidades de Delegate Control son muy poderosas. Voy a a estar haciendo algunos post relacionados a este, tales como ocultar “Newsfeed” y “OneDrive” en un ambiente on-premise.


























No hay comentarios:
Publicar un comentario