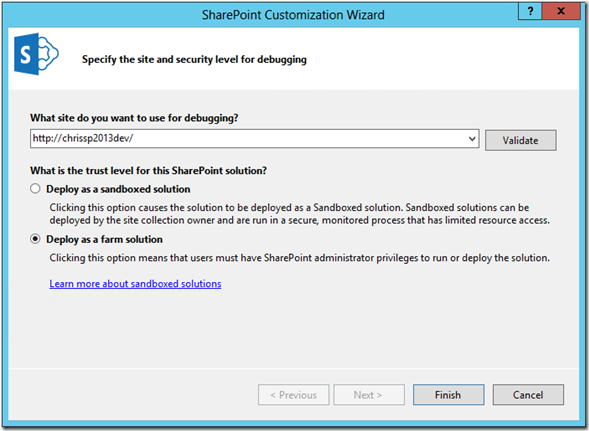
Primero activo la feature SharePoint Server Publishing Infrastructure (_layouts/15/ManageFeatures.aspx?Scope=Site), y a continuación activo la feature SharePoint Server Publishing (_layouts/15/ManageFeatures.aspx)
Ingreso al Design Manager

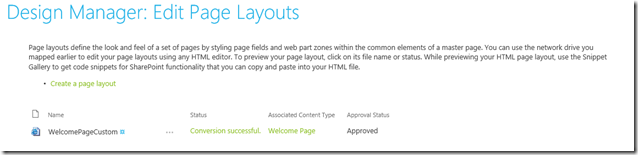
Después ingreso a Edit Page Layouts

Hago click en “Create a page layout”


Vuelvo a Design Manager , y mapeo la librería _catalogs/masterpage/



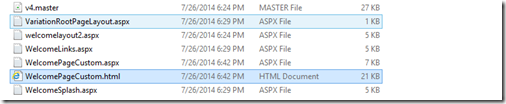
Dentro de la unidad mapeada ya podemos ver el archivo html recién creado

Ahora vuelvo de nuevo a Page Layouts dentro de Design Manager

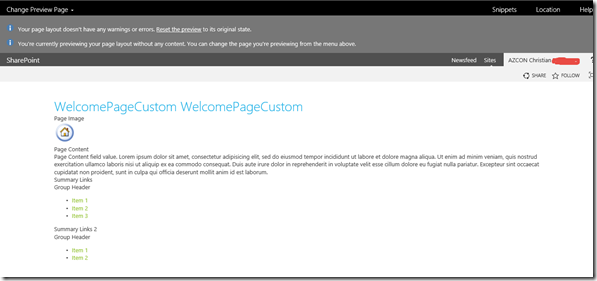
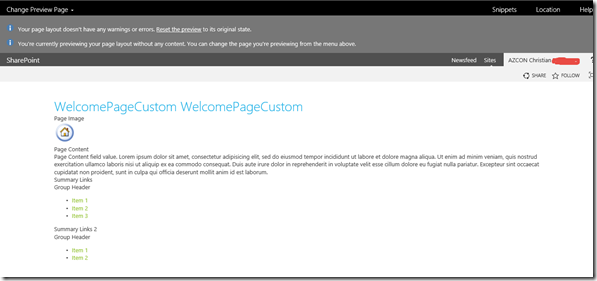
Hago click en el archivo recién creado, y me aparece la página de preview

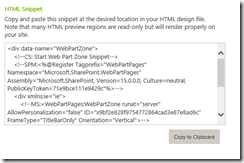
Hago click en Snippets

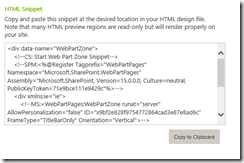
Hago click en web part zone

Configuro todas las propiedades del page layout, por ejemplo Back Color


Después copio el HTML Snippet

Hago click sobre el archivo de layout creado, y lo edito con la tool favorita que tengan para html

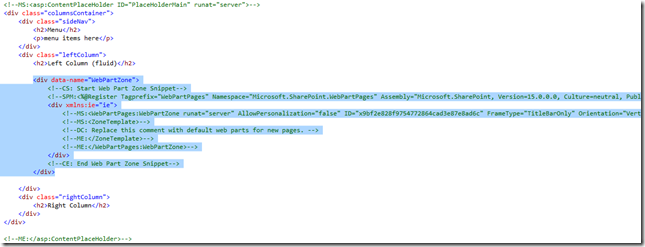
Dentro del código busco
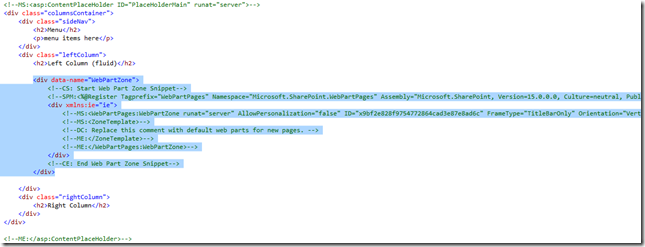
<!--MS:<asp:ContentPlaceHolder ID="PlaceHolderMain" runat="server">—>
y reemplazo su contenido con lo siguiente (voy a hacer un layout responsive de 3 columnas).

Por ejemplo quedaría así.

De vuelta hago click en Web Part Zone (fijate que cambia el ID del snippet) y lo pego en la columna sideNav

Hago lo mismo para la columna righColumn
Quedaría así, donde los web part zone están cerrados (gracias VS)

Ahora quedaría agregar el css para que los divs sean responsive, subo el archivo .css a la libreria SiteAssets.

*, *:before, *:after {
-moz-box-sizing: border-box; -webkit-box-sizing: border-box; box-sizing: border-box;
}
.columnsContainer, footer { position: relative; margin: .5em; }
.leftColumn, .rightColumn, .sideNav, footer { border: 1px solid #ccc; padding: 1.25em; }
.leftColumn, .sideNav { margin-bottom: .5em; }
@media screen and (min-width: 47.5em ) {
.leftColumn { margin-right: 19.5em; margin-left: 9.5em; }
.rightColumn { position: absolute; top: 0; right: 0; width: 18.75em; }
.sideNav { float: left; }
}
.ms-core-navigation { DISPLAY: none }
#contentBox { margin-left: 10px }
#contentRow
{
padding-top:0px;
}
Ahora agrego una referencia al css en el código html, para ello lo agregamos en la sección PlaceHolderAdditionalPageHead

IMPORTANTE: deben usar el atributo ms-design-css-conversion="no", sino no funcionará esta parte.
En el caso que quieras agregar directamente el elemento styles dentro del código, deberás usarlo de la siguiente manera:
<!--MS:<style type="text/css">-->
ACA VA EL CODIGO CSS
<!--ME: </style>—>
Es muy importante usar MS (markup start) y ME (markup end) para abrir y cerrar el estilo.
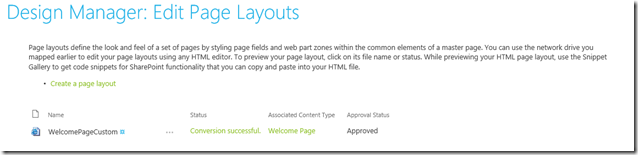
Ahora es hora de publicar el page layout

Una vez publicada vemos que se convirtió correctamente

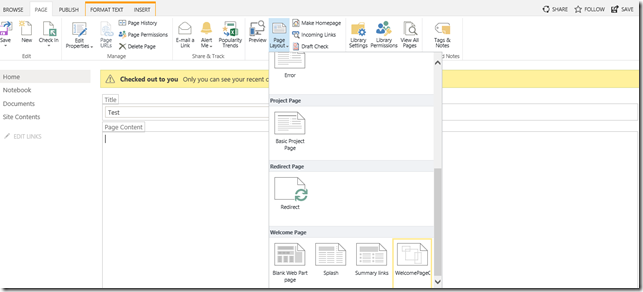
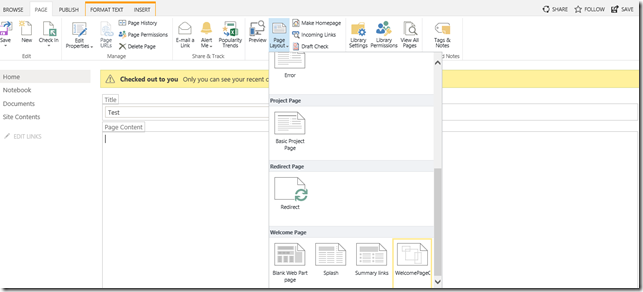
Ahora creo una nueva página, y le cambio el layout



Al publicarla, me queda así

Que pasa si reduzco la página, aparece el diseño responsive.

Algunos tips más:
En el caso que al publicar el diseño te lance el siguiente error: SharePoint requires HTML files to be XML-compliant. Your file isn't XML-compliant, likely because of tag properties without quotes, missing closing tags, or invalid properties in tags.
Data at the root level is invalid. Line 15, position 75.
Run the file through an XML validator, fix any issues using your HTML editor, save the file, and refresh this preview.
Entra a la siguiente página y valida el xml generado (copia todo el html del archivo)
http://www.w3schools.com/xml/xml_validator.asp
Segundo tip, configura que la librería MasterPage (/_catalogs/masterpage/Forms/AllItems.aspx) tenga configurado correctamente el versionado, así no generas muchas versiones.