Abro Sharepoint 2013 Management Shell y ejecuto lo siguiente:
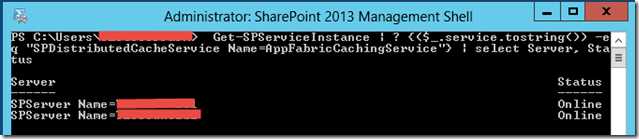
Get-SPServiceInstance | ? {($_.service.tostring()) -eq "SPDistributedCacheService Name=AppFabricCachingService"} | select Server, Status
El comando anterior, nos permitirá ver las instancias del Servicio DistributedCache, en que servidor están corriendo, y su estado.
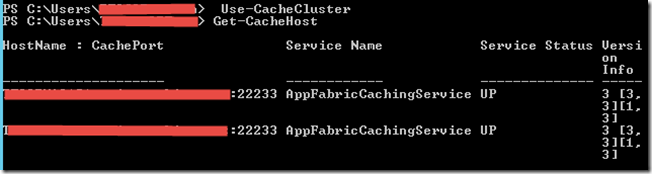
A continuación ejecuto Use-CacheCluster , el cual nos permite utilizar los comandos específicos de AppFabric. A continuación ejecuto Get-CacheHost, cual nos permitirá ver el estado del servicio de cache en cada host del cluster.
En base al comando anterior (hostname:cacheport) ejecuto el siguiente comando.
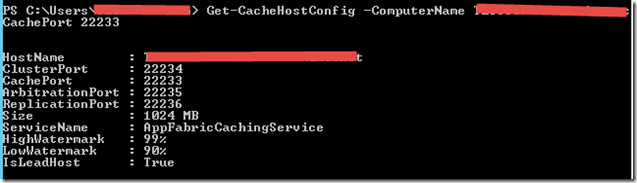
Get-CacheHostConfig –ComputerName [yourServerName] -CachePort 22233
El mismo nos permite ver la configuración del host especificamente (puertos, tamaño, etc)
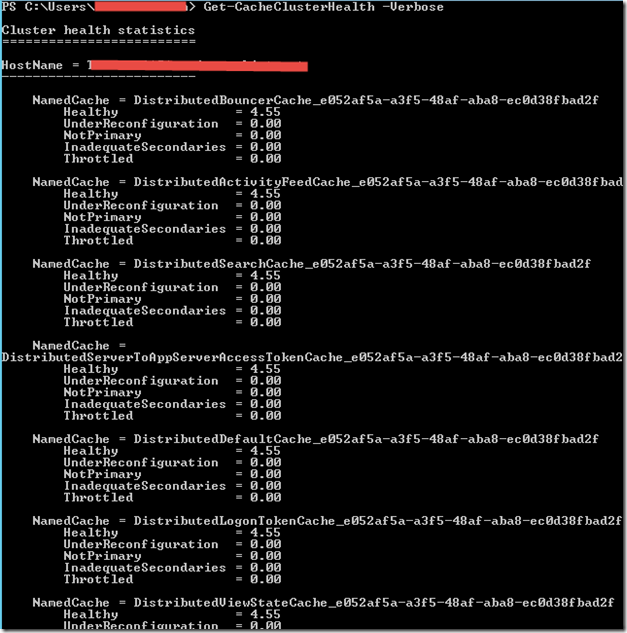
A continuación ejecuto el siguiente comando: Get-CacheClusterHealth , el mismo nos permitirá ver las estadísticas de health (salud) de las named cache en el cluster.
A continuación ejecutar el siguiente comando: Get-CacheAllowedClientAccounts
El mismo nos permite ver que grupos o usuarios tienen acceso a la cache. Por default deberían estar los grupos WSS_Admin_WPG y WSS_WPG. Si la cuenta que corre el servicio del User Profile no está dentro de estos grupos, tendrán errores inesperados de acceso a la cache.
Para finalizar ejecutar el siguiente comando:
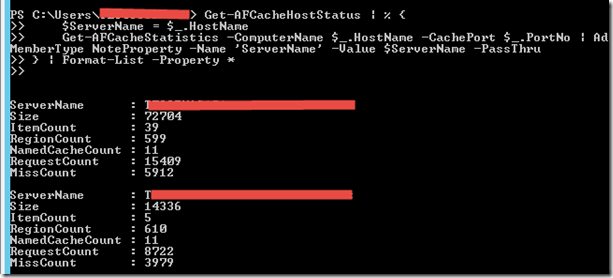
Get-AFCacheHostStatus | % {
$ServerName = $_.HostName
Get-AFCacheStatistics -ComputerName $_.HostName -CachePort $_.PortNo | Add-Member -MemberType NoteProperty -Name 'ServerName' -Value $ServerName -PassThru
} | Format-List -Property *
Este comando nos retornará el número de items en la cache, request count, size de la cache, etc.
Para finalizar ejecutar los siguientes comandos:
Get-EventLog –LogName System –Source *AppFabric*
Get-EventLog –LogName Application –Source *AppFabric*