En este ejemplo lo que voy a mostrar es cómo realizar un paginado mediante jslink.
Current enviroment:
- Enabled Minimal Download Strategy
- Sharepoint 2013 - 15.0.4551.1511
Tengo la siguiente lista de items y lo que voy a hacer es paginar cada 5 items
Creo una página, agrego el web part de la lista y limito la cantidad de items que puedo mostrar.
Lo que genera la siguiente vista.
Pero que pasa si agregamos código jslink al web part? Por ejemplo el siguiente jslink (no genera override de ninguna funcionalidad)
(function () {
var itemCtx = {};
itemCtx.Templates = {};
itemCtx.BaseViewID = 1;
itemCtx.ListTemplateType = 100;
SPClientTemplates.TemplateManager.RegisterTemplateOverrides(itemCtx);
})();
lo subo a http://urldelsite/_catalogs/masterpage/ con el contenttype Javascript Display Template
En el web part que había agregado anteriormente, le seteo el archivo jslink.
~sitecollection/_catalogs/masterpage/csrpagging.js
Presten atención al tilde (~)
Vemos que sigue funcionando el pagging.
Que pasa si agregamos el siguiente código.
(function () {
var itemCtx = {};
itemCtx.Templates = {};
itemCtx.Templates.Header = "<table>";
itemCtx.BaseViewID = 1;
itemCtx.ListTemplateType = 100;
itemCtx.Templates.Footer = "</table>"
SPClientTemplates.TemplateManager.RegisterTemplateOverrides(itemCtx);
})();
Como se ve en la siguiente imagen, ya no aparece el header ni el footer del web part.
Entonces cómo hacemos para agregar el paginado mediante jslink y darle más funcionalidad al footer.
(function () {
var itemCtx = {};
itemCtx.Templates = {};
itemCtx.Templates.Header = "<table>";
itemCtx.BaseViewID = 1;
itemCtx.ListTemplateType = 100;
itemCtx.Templates.Footer = pagingControl;
SPClientTemplates.TemplateManager.RegisterTemplateOverrides(itemCtx);
})();
function pagingControl(ctx)
{
var footerHtml = '<table class="ms-bottompaging"><tr><td>';
var next = ctx.ListData.NextHref;
var prev = ctx.ListData.PrevHref;
if ((next != undefined) && (prev != undefined ))
{
footerHtml += "<a class='ms-commandLink ms-promlink-button ms-promlink-button-enabled' href='javascript:void(0);' onclick=\"RefreshPageTo(event, "" + prev + "");return false;\"><span class='ms-promlink-button-image'><img class='ms-promlink-button-left' src='/_layouts/15/images/spcommon.png?rev=23'/></span></a>";
footerHtml += "<a class='ms-commandLink ms-promlink-button ms-promlink-button-enabled' href='javascript:void(0);' onclick=\"RefreshPageTo(event, "" + next + "");return false;\"><span class='ms-promlink-button-image'><img class='ms-promlink-button-right' src='/_layouts/15/images/spcommon.png?rev=23'/></span></a>";
footerHtml += "</td></tr></table>";
footerHtml += "<HR style='margin-left:-20px' COLOR='green' WIDTH='106%'>";
return footerHtml;
}
else
{
if (next != undefined)
{
footerHtml += "<a class='ms-commandLink ms-promlink-button ms-promlink-button-enabled' href='javascript:void(0);' onclick=\"RefreshPageTo(event, "" + next + "");return false;\"><span class='ms-promlink-button-image'><img class='ms-promlink-button-right' src='/_layouts/15/images/spcommon.png?rev=23'/></span></a>";
footerHtml += "</td></tr></table>";
footerHtml += "<HR style='margin-left:-20px' COLOR='green' WIDTH='106%'>";
return footerHtml;
}
else
{
if (prev != undefined)
{
footerHtml += "<a class='ms-commandLink ms-promlink-button ms-promlink-button-enabled' href='javascript:void(0);' onclick=\"RefreshPageTo(event, "" + prev + "");return false;\"><span class='ms-promlink-button-image'><img class='ms-promlink-button-left' src='/_layouts/15/images/spcommon.png?rev=23'/></span></a>";
footerHtml += "</td></tr></table>";
footerHtml += "<HR style='margin-left:-20px' COLOR='green' WIDTH='106%'>";
return footerHtml;
}
else
return "<HR style='margin-left:-20px' COLOR='green' WIDTH='106%'>";
}
}
}
En el caso que quisieramos agregar la información de la cantidad de items, podriamos reemplazar la función pagingControl por la siguiente.
function pagingControl(ctx)
{
var firstRow = ctx.ListData.FirstRow;
var lastRow = ctx.ListData.LastRow;
var footerHtml = '<table class="ms-bottompaging"><tr><td>';
var next = ctx.ListData.NextHref;
var prev = ctx.ListData.PrevHref;
if ((next != undefined) && (prev != undefined ))
{
footerHtml += "<a class='ms-commandLink ms-promlink-button ms-promlink-button-enabled' href='javascript:void(0);' onclick=\"RefreshPageTo(event, "" + prev + "");return false;\"><span class='ms-promlink-button-image'><img class='ms-promlink-button-left' src='/_layouts/15/images/spcommon.png?rev=23'/></span></a>";
footerHtml += "<a class='ms-commandLink ms-promlink-button ms-promlink-button-enabled' href='javascript:void(0);' onclick=\"RefreshPageTo(event, "" + next + "");return false;\"><span class='ms-promlink-button-image'><img class='ms-promlink-button-right' src='/_layouts/15/images/spcommon.png?rev=23'/></span></a> " + firstRow + " de " + lastRow;
footerHtml += "</td></tr></table>";
footerHtml += "<HR style='margin-left:-20px' COLOR='green' WIDTH='106%'>";
return footerHtml;
}
else
{
if (next != undefined)
{
footerHtml += "<a class='ms-commandLink ms-promlink-button ms-promlink-button-enabled' href='javascript:void(0);' onclick=\"RefreshPageTo(event, "" + next + "");return false;\"><span class='ms-promlink-button-image'><img class='ms-promlink-button-right' src='/_layouts/15/images/spcommon.png?rev=23'/></span></a> " + firstRow + " de " + lastRow;
footerHtml += "</td></tr></table>";
footerHtml += "<HR style='margin-left:-20px' COLOR='green' WIDTH='106%'>";
return footerHtml;
}
else
{
if (prev != undefined)
{
footerHtml += "<a class='ms-commandLink ms-promlink-button ms-promlink-button-enabled' href='javascript:void(0);' onclick=\"RefreshPageTo(event, "" + prev + "");return false;\"><span class='ms-promlink-button-image'><img class='ms-promlink-button-left' src='/_layouts/15/images/spcommon.png?rev=23'/></span></a> " + firstRow + " de " + lastRow;
footerHtml += "</td></tr></table>";
footerHtml += "<HR style='margin-left:-20px' COLOR='green' WIDTH='106%'>";
return footerHtml;
}
else
return "<HR style='margin-left:-20px' COLOR='green' WIDTH='106%'>";
}
}
}
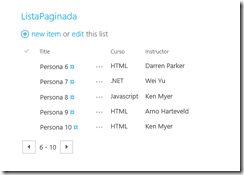
Lo cual permite mostrar la cantidad de items que se ve en la vista (Ej: 6 de 10)
Cómo pueden ver en el código se hace uso de una función llamada RefreshPageTo, que está definida en el archivo INPLVIEW.js,
Ingreso al archivo debug, así es más fácil para ver la función
/_layouts/15/inplview.debug.js
Les dejo el código js en el siguiente link: http://1drv.ms/1wjDBN5
Podrán encontrar más post sobre jslink en el siguiente tag: http://todosharepoint.blogspot.com.ar/search/label/JSLink













No hay comentarios:
Publicar un comentario