Con la deprecación de Infopath para Sharepoint (http://blogs.office.com/2014/01/31/update-on-infopath-and-sharepoint-forms/), hay que buscar alternativas. Una de ellas es SPForm: http://spform.com/download
Ejecuto el setup como administrador, y con un usuario que sea administrador de la farm
Selecciono donde instalar la feature
Verifico que se haya habilitado la feature a a nivel de site collection
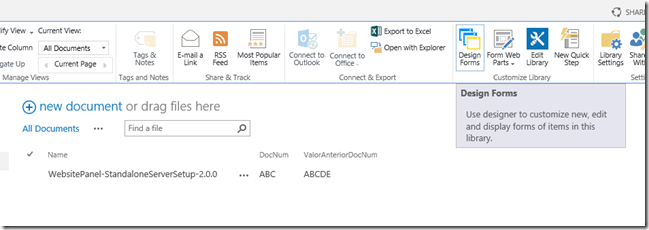
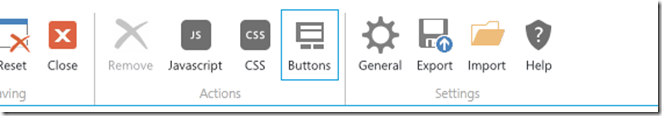
Ahora en las listas y librerías me aparece un nuevo botón en la ribbon
Requiere tener silverlight instalado
Arrastro una tabla
Arrastro las columnas y agrego dos tabs
Lo deploy para los tres formularios de la libreria
Formulario View Item
Formulario Edit Item
New Item
Ahora volvemos a editar los forms, presiono Buttons
Me agrega una sección de botones
También puedo agregar Rich Text
Supongamos que ahora quiero agregar los botones de Save y Close en otra ubicación
Cuando lo deployo queda así
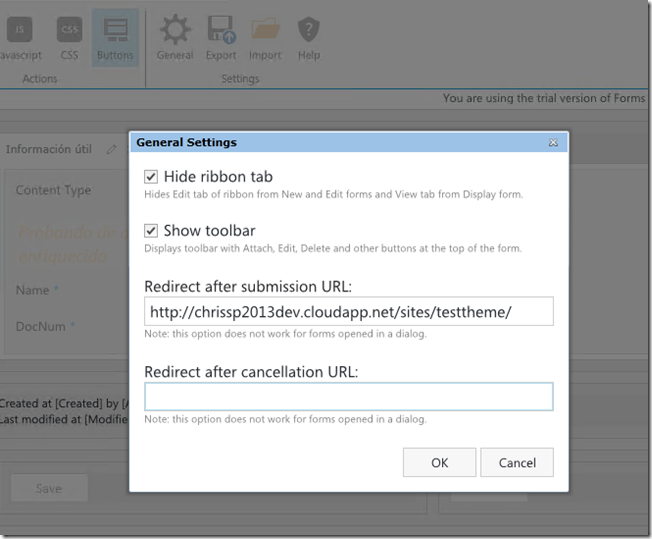
Cuando presionamos “General”, podemos ocultar la ribbon
Cuando lo deployas puedes ver como queda
No ves la ribbon, y se muestra la toolbar en la parte superior.
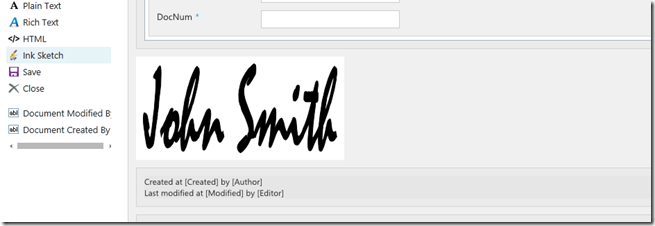
Ahora pruebo la funcionalidad de lnk Sketch
Cuando lo deployo, me permite agregar una firma electrónica.
Ahora pruebo la funcionalidad de Related Items
Tengo que editar que lista voy a utilizar para traer los items relacionados, incluso me permite filtrar por vista o por un campo del formulario padre.
Supongamos que tenemos esta lista
Agrego una columna “Categoria” en la librería
Cuando lo deployo, los items relacionados lo veo así
Ahora pruebo el control de acordion
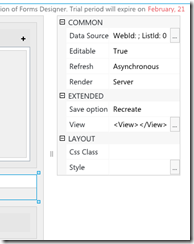
Cada componente tiene bastante propiedades para editar
Incluso JSLink, una funcionalidad muy útil para Sharepoint 2013.
Hay propiedades para poner read only un campo, editar su visibilidad, tamaño, estilo de css o class de css, la orientación del control (al lado o debajo del title)
En la segunda parte estaré viendo la parte del framework, y la posibilidad de agregar javascript



































No hay comentarios:
Publicar un comentario