Es un método (SP.SOD.executeFunc(key, functionName, fn)) que nos disponibiliza Sharepoint que nos asegura que el archivo especificado (key) que contiene la función específica (functionName) es cargada y después ejecuta la callback function (fn). Un caso de uso para “SP.SOD.executeFunc” podría ser que se cargue la librería específica (Ej: jquery) antes de llamar a una función definida que hace uso de la misma. Esta forma de ejecución se llama “Script on Demand”.
Este método es el recomendado para Sharepoint 2013 en vez de el método “ExecuteOrDelayUntilScriptLoaded” que era el recomendado en 2010.
Veamos algunos ejemplos, e issues con algunas funciones relacionadas
Primero veo que en el sitio donde estoy haciendo las demos, la feature de publishing feature está deshabilitada. El site es de tipo “Developer Site”
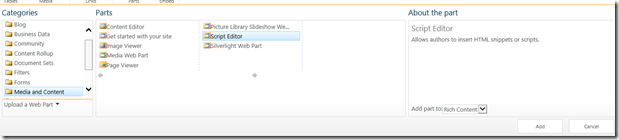
Agrego un web part de script,
Agrego el siguiente código
<script language="javascript">
SP.SOD.executeOrDelayUntilScriptLoaded(function () { alert('SP.js se cargo bien'); }, 'SP.js');
</script>
El método SP.SOD.executeOrDelayUntilScriptLoaded(func, depScriptFileName) usa un procedimiento llamado “Delay until …” que ejecuta la función específica (func) si el archivo (depScriptFileName) contenido es cargado, lo agrega a una cola (queue) de carga.
Al guardar la página, veo que me lanza el popup
Pero que pasa si activo la feature “Sharepoint Server Publishing Infraestructure”
Veo que también se carga correctamente
Ahora activo la feature “Sharepoint Server Publishing”
Entro a la librería “Pages”
y creo una publishing page (Article Page)
Agrego de nuevo un script web part
y agrego de nuevo el código script
<script language="javascript">SP.SOD.executeOrDelayUntilScriptLoaded(function () { alert('SP.js se cargo bien'); }, 'SP.js');
</script>
Y de nuevo se ejecutó bien.
Que pasa si yo uso solamente ExecuteOrDelayUntilScriptLoaded, sin SP.SOD. Este era el método en 2010 que se usaba para esperar hasta que se cargue la librería definida en el método.
El script de nuevo funciona perfecto.
Ahora voy a crear un sitio de tipo Publishing Portal
Y hago los mismos pasos, esta vez ejecuto con SP.SOD.executeOrDelayUntilScriptLoaded
IMPORTANTE: Sin publicar la página, el script anda perfecto. En estado draft anda bien.
IMPORTANTE: Una vez que publico la página (Publish this draft) y el script DEJO de funcionar por algún motivo. NO me lanza el popup que lanzaba antes.
Si yo edito la página, si me aparece el popup antes de pasar a diseño. “Cosas de Sharepoint”, jeje
Cómo podemos hacer que funcione nuestro código de javascript en cualquier sitio?? Usando el método “SP.SOD.executeFunc”
<script language="javascript">
SP.SOD.executeFunc('sp.js', 'SP.ClientContext', function () { alert('SP.js se cargo bien'); })
</script>
Ahora todo funciona perfecto, en cualquier sitio, y con cualquier feature activada.
Que pasa si ahora activo la feature “Minimal Download Strategy”, una feature que carga porciones solamente si tiene cambios. Es una feature que ocaciones a veces problemas con código javascript. La activo y veo que
Y veo que también funciona perfecto
IMPORTANTE: siempre usa SP.SOD.executeFunc para ejecutar tu código javascript. (Script on Demand)
Tips adicional: cómo cargar jquery y custom.js de forma correcta.
Subimos la librería de jquery a la librería “Site Assets”
Agrego un web part de script y agrego el siguiente código de javascript
<script language="javascript">
SP.SOD.registerSod('jquery', this.L_Menu_BaseUrl + "/SiteAssets/jquery.js");
SP.SOD.executeFunc("jquery", null, function () {
alert('Se cargo bien jquery, ejecuto mi código jquery');
});
</script>
Que pasa si tenemos nuestro código dentro de un archivo js, ej: app.js
Ej: en el archivo app.js tengo lo siguiente
function EjecutarCodigoJquery()
{
$(document).ready(function() {
document.title = 'Custom jquery title';
});
}
Podemos cargar el código de la siguiente manera en el script web part:
<script language="javascript">
SP.SOD.registerSod('jquery', this.L_Menu_BaseUrl + "/SiteAssets/jquery.js");
SP.SOD.registerSod('appcustom', this.L_Menu_BaseUrl + "/SiteAssets/app.js");
RegisterSodDep('appcustom', 'jquery');
SP.SOD.executeFunc("appcustom", null, function () {
EjecutarCodigoJquery();
});
</script>
Guardando la página veo que se cambio el título de la página (document.title = 'Custom jquery title')






















No hay comentarios:
Publicar un comentario